IE9 came out of beta yesterday and so I checked it out to see if the release candidate had sorted out globalCompositeOperation which could only handle source-over in beta.
The good news is that it can! So we can start using it more without work arounds!
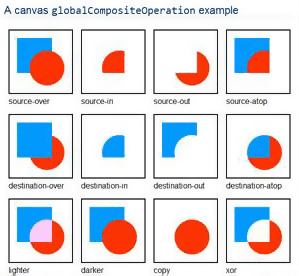
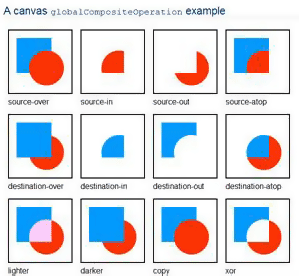
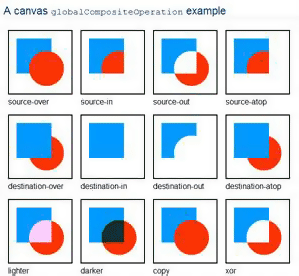
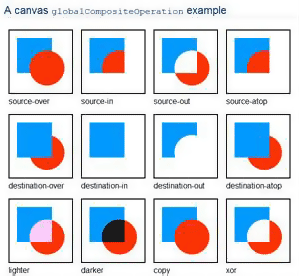
But do all the browsers behave the same? Obviously not. I remember Microsoft saying they had left it off the beta because they didn’t think the standards were nailed down enough. I ran the mozilla canvas composite check on different browsers to see how they all handle it. Here are the results.
You can see that IE9, Opera and firefox(ignoring the copy) behave the same and the 2 webkit browsers Chrome and Safari behave the same.
Chrome and Safari seem to be the only ones to handle the “darker” mode and they handle “source-in”, “source-out”, “destination-in”, ”destination-atop” differently. The webkit browsers seem to handle the “Display transparency elsewhere” rule differently by leaving the destination visible in the transparent areas of the source.
Judging by the rules found on whatwg.org I have gone through and created a tick list of what is behaving correctly according to them.
The only ones we can trust to be the same across the main 5 are…. “source-over”,”source-atop”,”destination-over”,”destination-out”,”lighter” and “xor”






Nice work, thanks for keeping this up to date! It’s interesting to note that sometimes one GCO mode can be used in exchange or another; for instance, I’ve used XOR to emulate SOURCE-OUT—the trick is to mask out the extra stuff that makes up DESTINATION-OUT. It’s unfortunate, but it does work
btw, something that might be interesting to your readers, I’ve created an updated version of the Mozilla test, that checks against multiple levels of opacity and through a large portion of the color spectrum—to provide in larger detail whats going on behind the scenes;
http://mudcu.be/journal/2011/04/gco-chart-remix/
Cheers!
Pingback: globalCompositeOperation » Example Codes
As, mentioned above, i just verified the “copy” composition. Its same for both firefox 4.0.1 and opera 11.5.
So should we assume that firefox copy works properly or we should say opera is also displaying incorrectly. Irrespective of the browser what should be the correct output?
Seeing as this is over a year old article, things are of course different now. However this still comes up in searches and such, so a slight update:
Chrome handles all modes properly now (at least since v18).
Thanks Daniel, strangely enough I was thinking about how it needed updating yesterday. I’ll see if I can retest everything in the next few days.
Thanks for the info.
Mike
All browsers render consistently now, except for ‘darker’ which has been removed from the spec( chrome still renders darker, for legacy reasons I think). Checked on windows for chrome 19, firefox 13, opera 11